Ooooooi gente!
A um bom tempo eu queria começar a fazer uns tutoriais pro blogger, onde é minha área mas sempre me batia aquela dúvida de que tutorial fazer e se as pessoas entenderiam e se daria certo no blog delas ou não, mas hoje eu estava num grupo lá no facebook e perguntei se eles queriam que eu ensinasse e choveu comentário querendo, então atendendo aos pedidos daquele povo lindo do BGS aqui estou eu fazendo esse tutorial.
ATENÇÃO: ANTES DE COMEÇAR A MODIFICAR O LAYOUT PELO CÓDIGO, FAÇA O BACKUP DO MODELO.
Vamos lá:
1 - No Painel do Blogger clique em Modelo > Editar HTML
3 - ACIMA do resultado cole o seguinte código:
/*queen*/Ps: As partes que estão em VERMELHO são as únicas que podem ser alteradas. Se você alterar qualquer uma das outras pode acabar dando erro na hora de colocar o gadget no blogger.
.queen a, .queen a img {
display: inline-block;
margin-left: 35px;
}
.queen a {
width: 337px; /* Largura da Imagem *\
height: 130px; /* Altura da Imagem *\
position: relative;
padding: 10px;
background: transparent;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px 3px 3px 3px;
}
.queen a span {
position: absolute;
width: 337px;
height: 130px;
top: 10px; /* Altere se quiser subir ou descer as palavras*\
left: 45px; /* Altere se quiser mover as palavras para a esquerda ou direita *\
text-align: center; /* Alinhamento das Palavras *\
font-size: 20px; /* Tamanho das Palavras *\
font-family: 'Oranienbaum', serif; /* Fonte das Palavras *\
padding-top: 110px;
padding-left: 20px;
padding-bottom: 20px;
color: #fff; /* Cor das Palavras *\
opacity: 0;
filter: alpha(opacity=0);
background: #000; /* Altere se quiser mudar a cor quando passa o mouse em cima *\
transition-duration: 2s; -
webkit-transition-duration: 1s;
-moz-transition-duration: 2s;
}
.queen a:hover span{
-webkit-filter: grayscale(100%);
opacity:0.8;
-webkit-transition: all 0.8s linear;
-moz-transition: all 0.8s linear;
transition: all 0.8s linear;
}
O código deve ficar desse jeito:
4 - Depois de ter feito as alterações necessárias clique em "SALVAR MODELO".
5 - Depois de salvar o modelo clique em "LAYOUT". Está acima do "Modelo"
6 - Irá aparecer essa página e você clique em "Adicionar um Gadget".
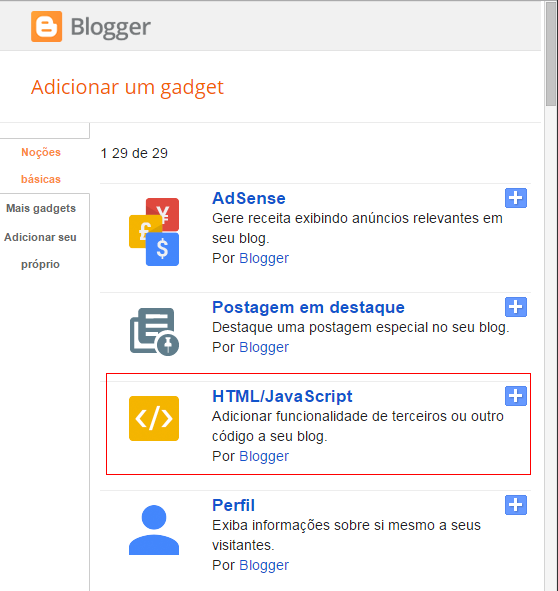
7 - Irá abrir uma janela com uma lista de gadgets para colocar. Clique em "HTML/JavaScript".
8 - Irá carregar essa página:
9 - Não adicione titulo ao gadget. Dentro do "Conteúdo" cole o seguinte código.
<div class="queen">
<br />
<a href="URL DO POST"><img src="URL DA IMAGEM" />
<span>NOME DO POST</span></a>
<a href="URL DO POST"><img src="URL DA IMAGEM" />
<span>NOME DO POST</span></a>
<a href="URL DO POST"><img src="URL DA IMAGEM" />
<span>NOME DO POST</span></a></div>
10 - No final deve ficar assim. Depois só clicar em salvar. A página vai fachar automaticamente.

Onde está em VERMELHO você altere. Não precisa ser necessariamente uma postagem que irá ser redirecionada, pode ser uma página ou até mesmo outro site da internet. A URL da imagem tem que ser no mesmo tamanho que você colocou lá no código. Se você colocou lá largura: 338px e altura: 130px, a imagem que você colocar tem que ter o mesmo tamanho em pixels.
Se vocês não souberem um site onde hospedar imagem, eu recomendo o Imgur. Ele é super prático e
fácil de mexer.
11 - O gadget vai aparecer onde você clicou para adiciona-lo. Depois de ter feito isso tudo, clique em "Salvar Organização".
Clique em "Visualizar Blog" para ver as alterações.
PS: CASO NÃO TENHA DADO CERTO, VÁ ONDE VOCÊ SALVOU O MODELO DO LAYOUT E RESTAURE. O GADGET CRIADO NÃO IRÁ SAIR, MAS AS ALTERAÇÕES DO LAYOUT SIM, ENTÃO SIGA OS MESMO PASSOS DO GADGET PARA EXCLUI-LO. E DEPOIS SALVE AS ALTERAÇÕES.
Demorei muuuito para conseguir completar esse primeiríssimo tutorial. Me digam se seu tudo certo no layout de vocês, e me digam também o que gostaram e o que não gostaram do tutorial. Espero ter ajudado vocês.
Beijos ❤
















Ameeeeeeeeeei a dica, super estão me ajudando no meu blog que estou fazendo! <3
ResponderExcluirFaça mais tutoriais, adorei! :D *-*
Fico muito feliz que gostou, por que deu uma trabalheira pra fazer, mas só de saber que você gostou já compensa. <3
ExcluirVou fazer sim flor.
Beijos ❤
Oi isa , amei a dica super legal !
ResponderExcluirFoi você mesma que fez o código?
Ou é código já pronto da net ?
Parabéns pelo blog. Muito lindo *--*
Eu peguei o código cru da internet, só a base das coisas sem editar. O restante veio com o tempo de produção e finalização. *-*
ExcluirMuito obrigada e volte sempre!
Eu já tenho isso no meu blog, mas nao desaparece a imagem quando passo o mouse em cima. que parte do codigo que faz isso pra eu adc lá no meu html??
ResponderExcluiresperei mto por esse post, ta mto explicadinho, parabéns <3
www.coisadeguria.com
Oi Nii. Não entendi muito bem o que quis dizer. O código responsável pela imagem é o que fica dentro do gadget. Ali você pode adicionar as imagens pela url delas. Mas o código do gadget só vai funcionar se você usar o mesmo código no HTML. Espero ter ajudado <3
ExcluirBeijos e volte sempre!
Gostei muito do post, estava louca pra colocar esse menu no meu blog, porém não era exatamente esse :/ queria que o próprio código colocasse lá em cima as postagens sabe, ou as mais acessadas, ou as mais recentes, bem trabalhoso mexer no código sempre (não tenho muito tempo). Mas ainda assim, sua dica foi maravilhosa, obrigadaaa
ResponderExcluirDe nada flor. ❤
ExcluirGostei muito do post, estava louca pra colocar esse menu no meu blog, porém não era exatamente esse :/ queria que o próprio código colocasse lá em cima as postagens sabe, ou as mais acessadas, ou as mais recentes, bem trabalhoso mexer no código sempre (não tenho muito tempo). Mas ainda assim, sua dica foi maravilhosa, obrigadaaa
ResponderExcluir